功能教學
步驟三、如果新增網站的Google Search Console?
什麼是Google Search Console?
Google Search Console是Google開發的一個面向網站管理員的免費工具。網站管理員可以通過該工具了解自己網站的收錄情況並優化其網站的曝光率。
Google Search Console有哪些功能?
谷歌網站管理員工具(Google Search Console)可以做到以下幾個方面:
1、提交並測試網站地圖(Sitemap),點我看Sitemap是什麼?如何設定?
2、測試並設置網頁收錄率,了解Google的蜘蛛程序抓取設置網站的統計情況
3、生成並測試robots.txt文件。同時可以協助發現被robots.txt攔截的網頁。
4、列出網站的內部和外部連結
5、查看網站通過Google搜尋結果頁中的哪些關鍵詞帶來的點擊率
6、看到Google收錄網站的數據及發現在Google收錄過程中是否存在錯誤
7、設置一個符合自己需要的網站域名(即:example.com 取代 www.example.com,或反之亦然),該域名將會在搜索結果頁面上顯示。
如果新增網站的Google Search Console?
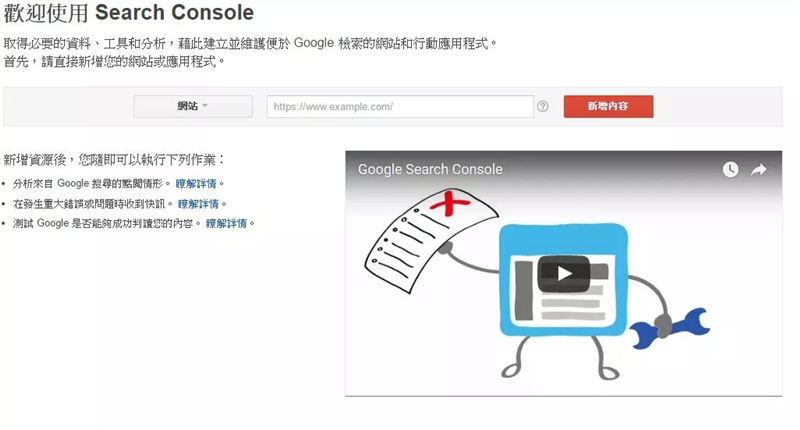
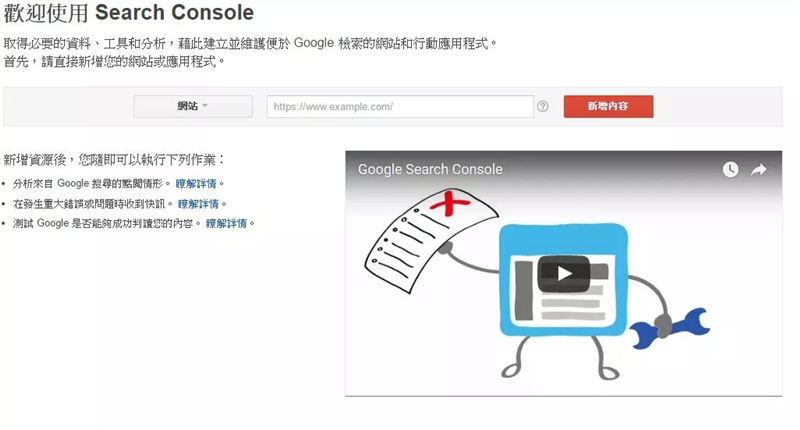
1、進到 Search Console後,完全沒有使用過,介面會如下圖,輸入網站網址,點選新增內容。(請記得要輸入 http://或是https://)
Search Console 網址:https://www.google.com/webmasters/tools/home?hl=zh-TW

2、做身分驗證(簡單說就是跟 Google證明你是網站主),這裡有多個驗證方法,你會看到有"推薦方法"以及"其他方法"。在這裡請選第一個下載專屬的 HTML驗證檔。

HTML檔下載完畢之後,回到TopShop後台。

上傳完畢後,我們再回到剛才Search Console的畫面。

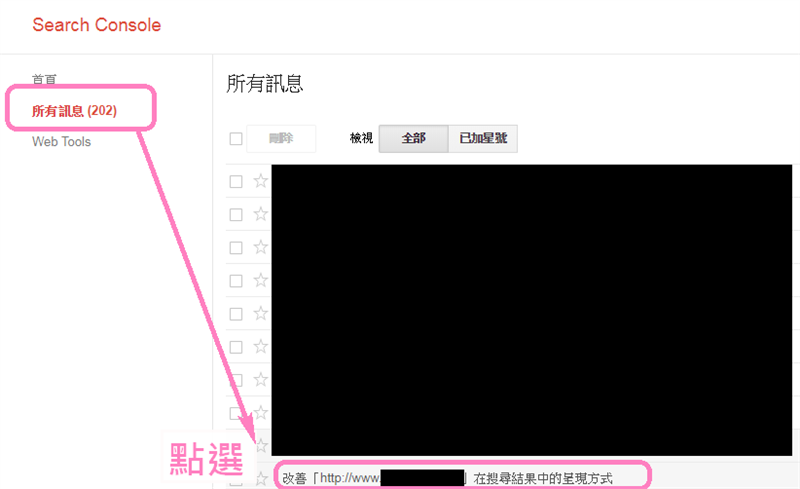
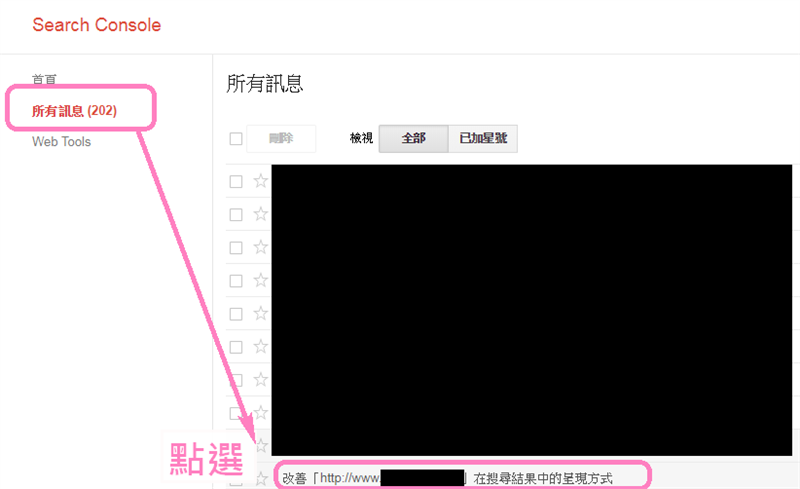
驗證完畢,幾秒鐘後訊息內會出現(1),點選所有訊息後,進入改善您的網站的呈現方式

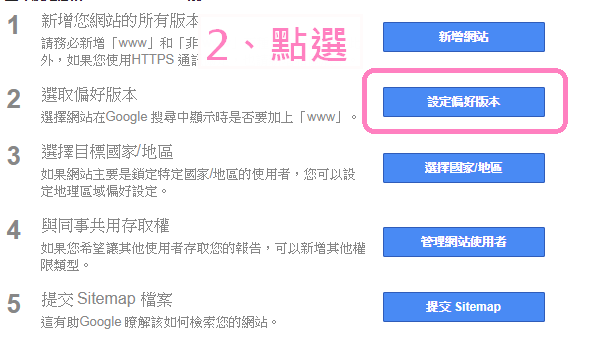
接下來的設定步驟如下:
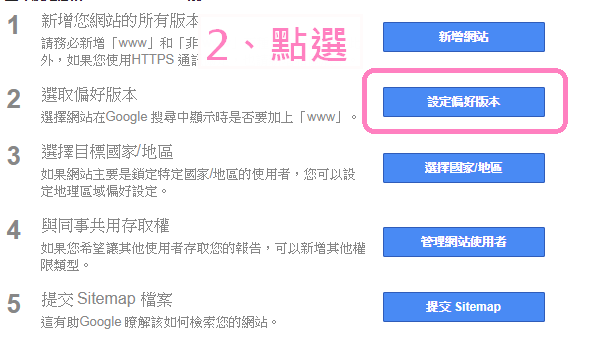
1、再新增一個非www的網址,方式如剛剛的方法一樣。

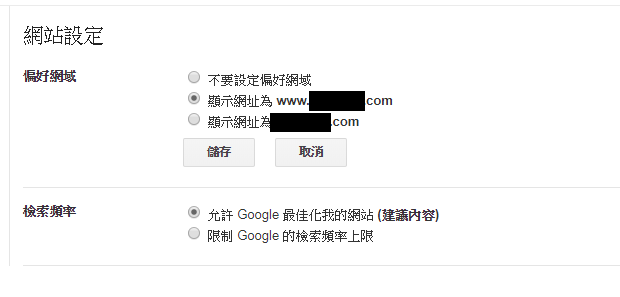
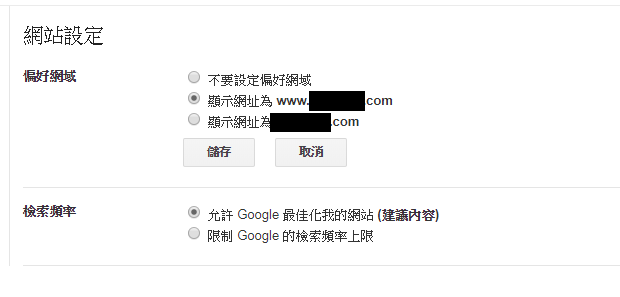
2、設定偏好版本

選擇有www的網址,儲存。

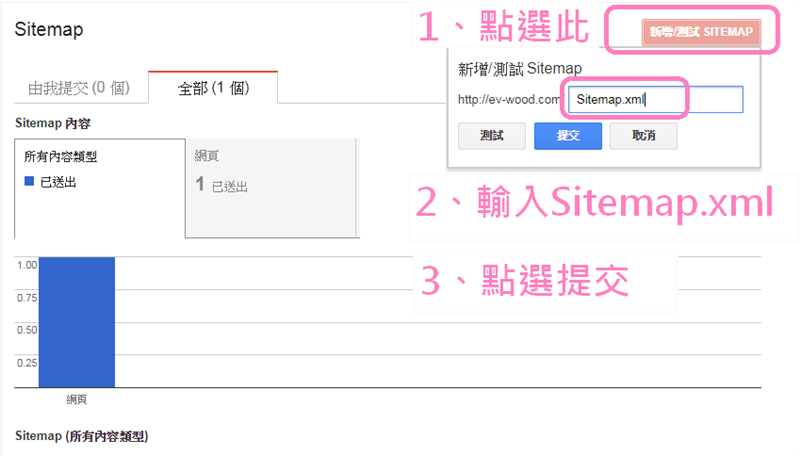
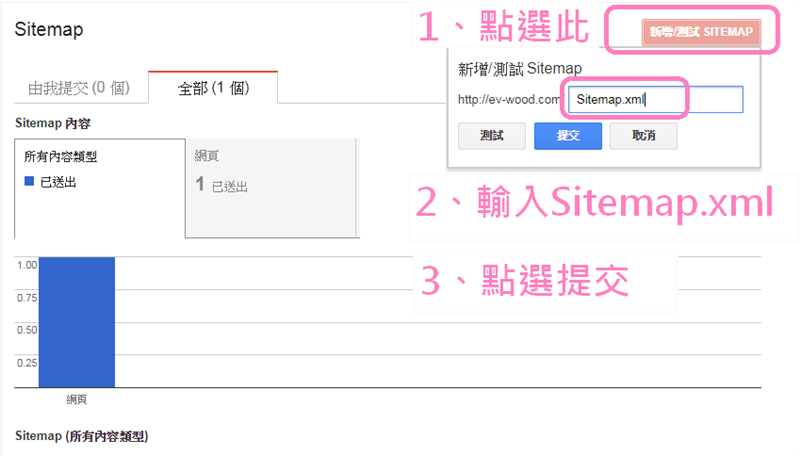
3、提交Sitemap
首先必須先上傳Sitemap,上傳教學請點我,上傳完畢後點選提交提交Sitemap


以上步驟全部完成,Search Console就大功告成囉!
Google Search Console是Google開發的一個面向網站管理員的免費工具。網站管理員可以通過該工具了解自己網站的收錄情況並優化其網站的曝光率。
Google Search Console有哪些功能?
谷歌網站管理員工具(Google Search Console)可以做到以下幾個方面:
1、提交並測試網站地圖(Sitemap),點我看Sitemap是什麼?如何設定?
2、測試並設置網頁收錄率,了解Google的蜘蛛程序抓取設置網站的統計情況
3、生成並測試robots.txt文件。同時可以協助發現被robots.txt攔截的網頁。
4、列出網站的內部和外部連結
5、查看網站通過Google搜尋結果頁中的哪些關鍵詞帶來的點擊率
6、看到Google收錄網站的數據及發現在Google收錄過程中是否存在錯誤
7、設置一個符合自己需要的網站域名(即:example.com 取代 www.example.com,或反之亦然),該域名將會在搜索結果頁面上顯示。
如果新增網站的Google Search Console?
1、進到 Search Console後,完全沒有使用過,介面會如下圖,輸入網站網址,點選新增內容。(請記得要輸入 http://或是https://)
Search Console 網址:https://www.google.com/webmasters/tools/home?hl=zh-TW

2、做身分驗證(簡單說就是跟 Google證明你是網站主),這裡有多個驗證方法,你會看到有"推薦方法"以及"其他方法"。在這裡請選第一個下載專屬的 HTML驗證檔。

HTML檔下載完畢之後,回到TopShop後台。

上傳完畢後,我們再回到剛才Search Console的畫面。

驗證完畢,幾秒鐘後訊息內會出現(1),點選所有訊息後,進入改善您的網站的呈現方式

接下來的設定步驟如下:
1、再新增一個非www的網址,方式如剛剛的方法一樣。

2、設定偏好版本

選擇有www的網址,儲存。

3、提交Sitemap
首先必須先上傳Sitemap,上傳教學請點我,上傳完畢後點選提交提交Sitemap


以上步驟全部完成,Search Console就大功告成囉!


